
Tener métricas en proyectos chicos y donde el equipo de diseño es una sola persona puede ser… complejo. Muchas veces, depende de nuestro trabajo e insistencia empezar a recolectar información, esperar a tener algo analizable y darle sentido para poder sacar accionables. Hoy te cuento como usé Hotjar en un proyecto real para entregarle valor al cliente luego de diseñadas e implementadas las soluciones.
¿Qué es Hotjar?
Hotjar se define como una plataforma de insights de experiencia de producto que te proporciona análisis de comportamiento y datos de retroalimentación para ayudarte a empatizar y comprender a tus clientes.
En lo personal y sin experiencia previa, Hotjar me resultó muy fácil e intuitiva para empezar. Creo que como primer acercamiento es una gran opción y su versión gratuita recolecta una buena cantidad de información.
¿Cómo empezar?
Al momento de arrancar lo importante es eso: arrancar. Nunca va a haber un momento justo y siempre vamos a querer ir por más; por eso es clave comenzar e iterar en el camino. Dicho eso, 2 cosas claves al momento de iniciar con la recolección de datos son:
- empezar a trackear lo más posible va a hacer que cuando nos querramos acordar o ver algo puntual, ya tengamos una base, por lo que mi recomendación es empezar configurando las cosas básicas y gratis que nos ofrece la herramienta que elijamos. En mi caso, configuramos para trackear los heatmaps o mapas de calor de todas las secciones principales del sistema para saber cuánta gente las usaba y qué partes de cada pantalla eran las que recibían más atención e interacciones.
- usar objetivos. Una vez que ya estemos trackeando y recolectando datos, está bueno empezar a afinar y preguntarnos ¿qué queremos saber? ¿qué nos serviría saber? Nos va a permitir medir con un norte claro, sacar accionables y medir el impacto de nuestros cambios.
Métricas saludables
En el mundo de las métricas, lo ideal es no usar datos aislados y complementar información (y si podemos recolectar también información cualitativa, mejor!). Antes de empezar, es importante aclarar que una buena métrica es:
- comparativa (en lugar de simplemente averiguar cuántas personas usan la nueva feature, decir cuántas personas usaron una feature antes de nuestro cambio y cuantas la usaron a partir de nuestro cambio),
- fácil de entender (necesitamos que cualquier persona que vea nuestros informes entienda de lo que hablamos, si el resto de nuestro equipo no entiende de qué hablamos, no sirve),
- expresa un valor relativo (hablar del 66% de nuestras personas usuarios no hace tangible realmente de cuántas personas hablamos, en cambio decir: de nuestras 3.000 personas usuarias, el 66% usa nuestro sistema en desktop mientras que el 34% restante lo usa en mobile, da contexto y entendemos qué representa ese porcentaje); y
- nos da accionables (lo importante de obtener números y que tengan contexto es que podemos sacar conclusiones de cosas a cambiar/mejorar y podemos medir si lo que hacemos efectivamente mejora esos números).
Caso práctico
Luego de las primeras semanas de recolectar datos, pudimos sacar varios accionables, entre ellos este caso puntual. Es un ejemplo bastante pavo, pero me gusta porque es lo suficientemente gráfico de cómo con poco podemos mejorar la UX y facilitarle la vida a nuestras personas usuarias.
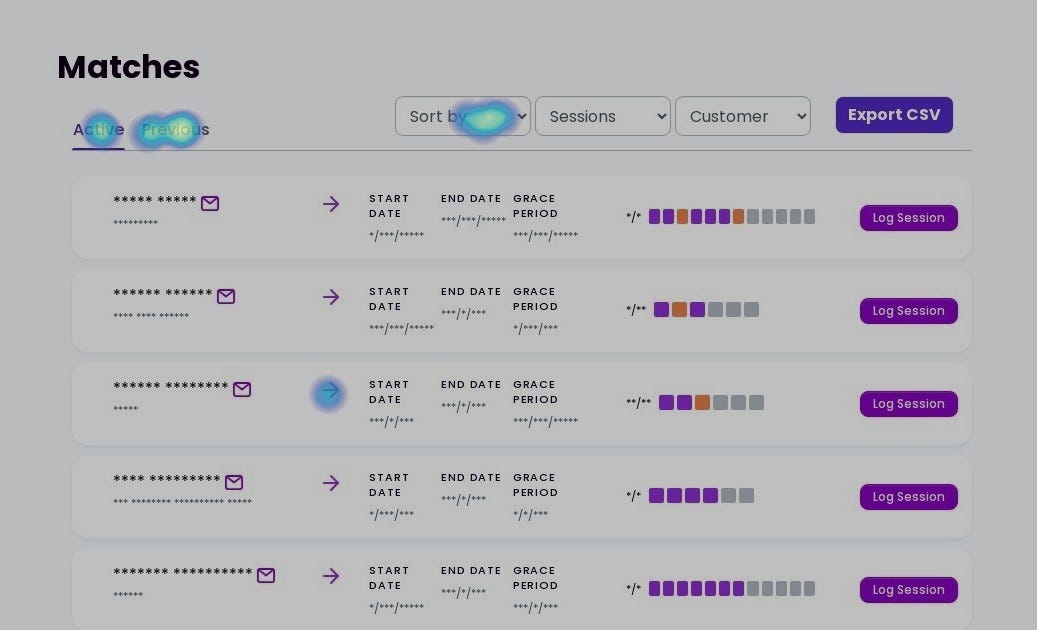
En las tablas donde mostrábamos información de personas coincidía que los clics siempre se acumulaban en los filtros que ordenaban la tabla por nombre. No era una cantidad de clics alarmante, pero parecía indicar que un porcentaje interesante de quienes usaban esta tabla (incluso en diferentes secciones) no les servía como estaba ordenada la tabla (por actividad más reciente) y coincidía que en ambos casos siempre terminaban reordenando la tabla por nombre. Además, identificamos que los filtros tampoco eran confiables al momento de decir con qué criterio ordenaban o filtraban información.


Así que sacamos 2 accionables pequeños y claros:
- que el filtro fuera claro al momento de decir qué se estaba mostrando/filtrando,
- ordenar la tabla por nombre de persona.
Por más pavadas que fueran, claramente eran cosas que generaban una fricción innecesaria para nuestras personas usuarias, porque en nuestra siguiente medición vimos que los clics habían prácticamente desaparecido de esos filtros. Es decir, nuestros “pequeños” cambios habían sido efectivamente útiles.

Por último, algo muy importante a destacar de este tipo de softwares es que buscan preservar el anonimato de nuestras personas usuarias y la gracia es poder ver grabaciones y capturas de pantalla sin poder “adivinar” quién fue la persona que usó el sistema. En las capturas utilizadas podría haber bastante información sensible y sin embargo, no tenemos datos que hagan a las personas identificables.
Y, ¿vos? ¿Usas métricas? ¿Cómo medís la efectividad de tus diseños? Contame en los comentarios 💬 y dejame algunos aplausos si te sirvió el artículo👏.