Hace un tiempo te recomendaba 19 plugins para usar en Figma (sí, leíste bien, 19! Hasta a mí me parece un montonazo!) . Lo cierto es que el tiempo pasa, todo cambia muy rápido y una se vuelve más minimalista (¿o exquisita?). Así que te dejo mi listado actualizado, con los plugins que no pueden faltarme en ningún proyecto.
Accesibilidad
Stark: este lo puse primero la otra vez y lo mantengo. Me encanta y es por lejos el plugin que más uso. Te permite chequear accesibilidad, es muy versátil y tiene mil opciones. La verdad, si me tuviera que casar con un plugin, definitivamente sería este 😂. Es tan pero tan bueno, que ya incluso usa el nuevo modelo APCA para validar la accesibilidad de los colores, lo cual me parece genial, porque podés elegir si validás con ambos modelos (el anterior de WCAG, que es el que usan las WCAG 2.2 vigentes o el nuevo incluido en el borrador de la versión 3). Stark lo permite todo!

- Color blind: es un muy buen plugin que te permite ver cómo percibirían tus diseños personas con diferentes grados de disminución visual, muy fácilmente y en 2 segundos. Está muy bueno para además compartir los resultados con tu cliente o tu equipo ante debates de cómo puede usarse la paleta y por qué ciertas combinaciones de colores no son recomendables.
Contenido
Content reel: de Microsoft. Te deja poner contenido eligiendo qué tipo de información querés mostrar: nombres, direcciones, teléfonos, emails, lo que pidas; ya viene listo para usar. Me parece ideal cuando tenés que simular consistentemente un flujo o rellenar pantallas con mucha información y no tenés ganas de ponerte a crear caso por caso. Eso sí, funciona muy bien en inglés, ya que está preparado específicamente para poner información acorde a USA; lo bueno es que agregaron un modo colaborativo y podés usar también información agregada por la comunidad o ir creando vos tus propias listas y reutilizarlas cuando las necesites.

Gráficos
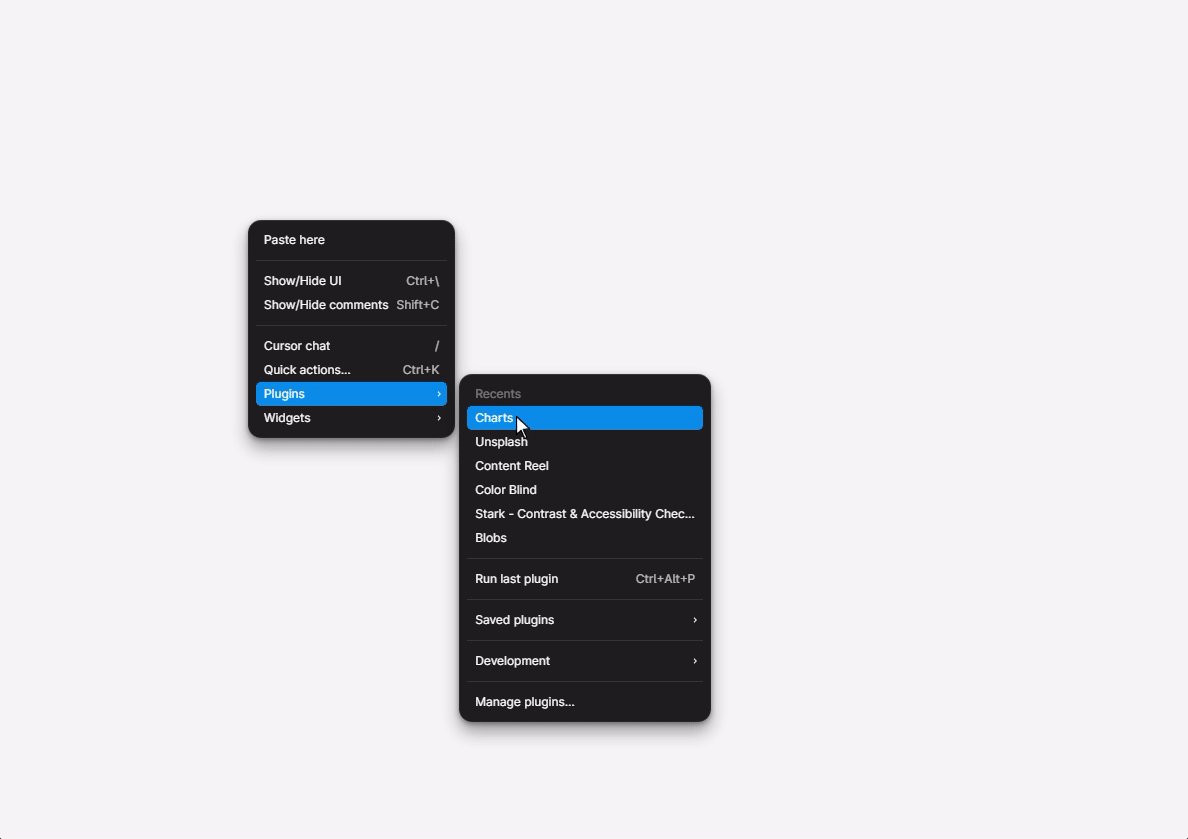
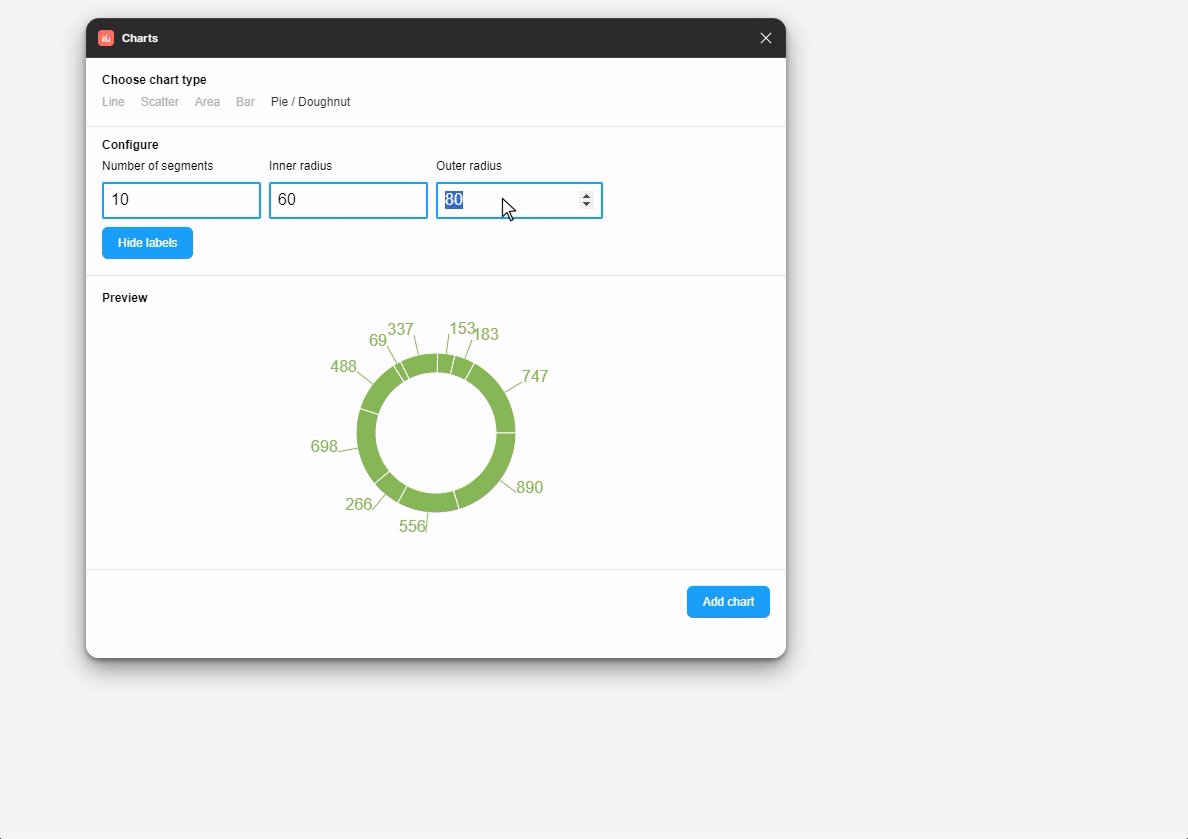
Charts: no voy a decir que hace los gráficos más bonitos del universo, pero es bastante flexible para crear gráficos y, como genera vectores, la UI luego queda en tus manos y podes customizar todo lo que necesites. Diría que la gran contra es que no podés ingresar información específica, pero creo que cumple bien si lo que necesitamos son gráficos genéricos.

Imágenes
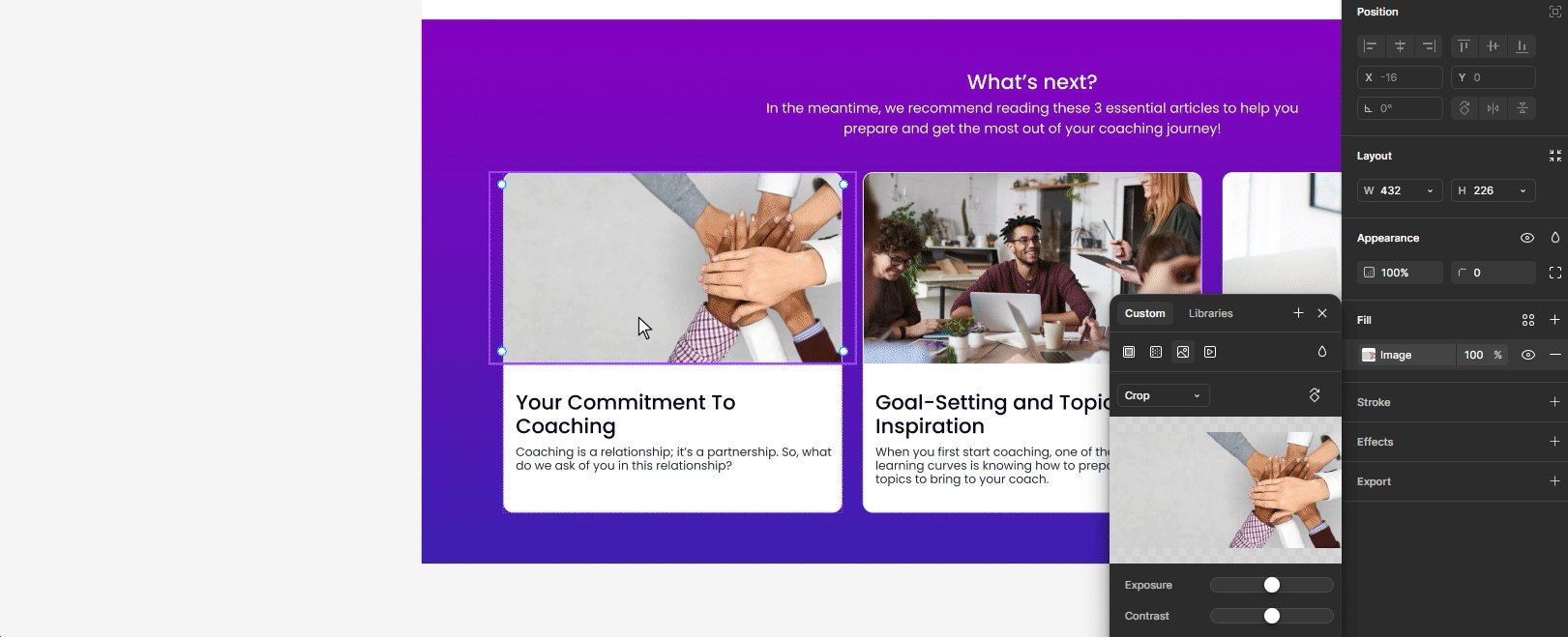
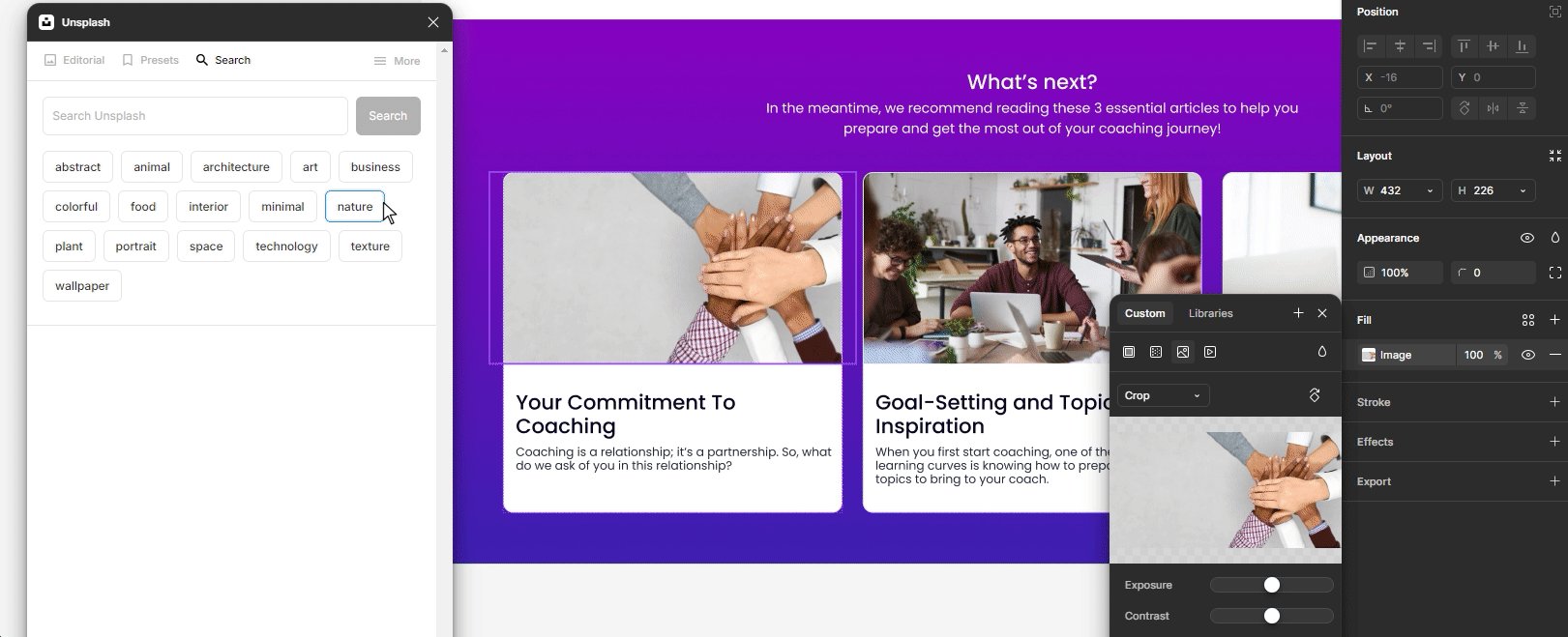
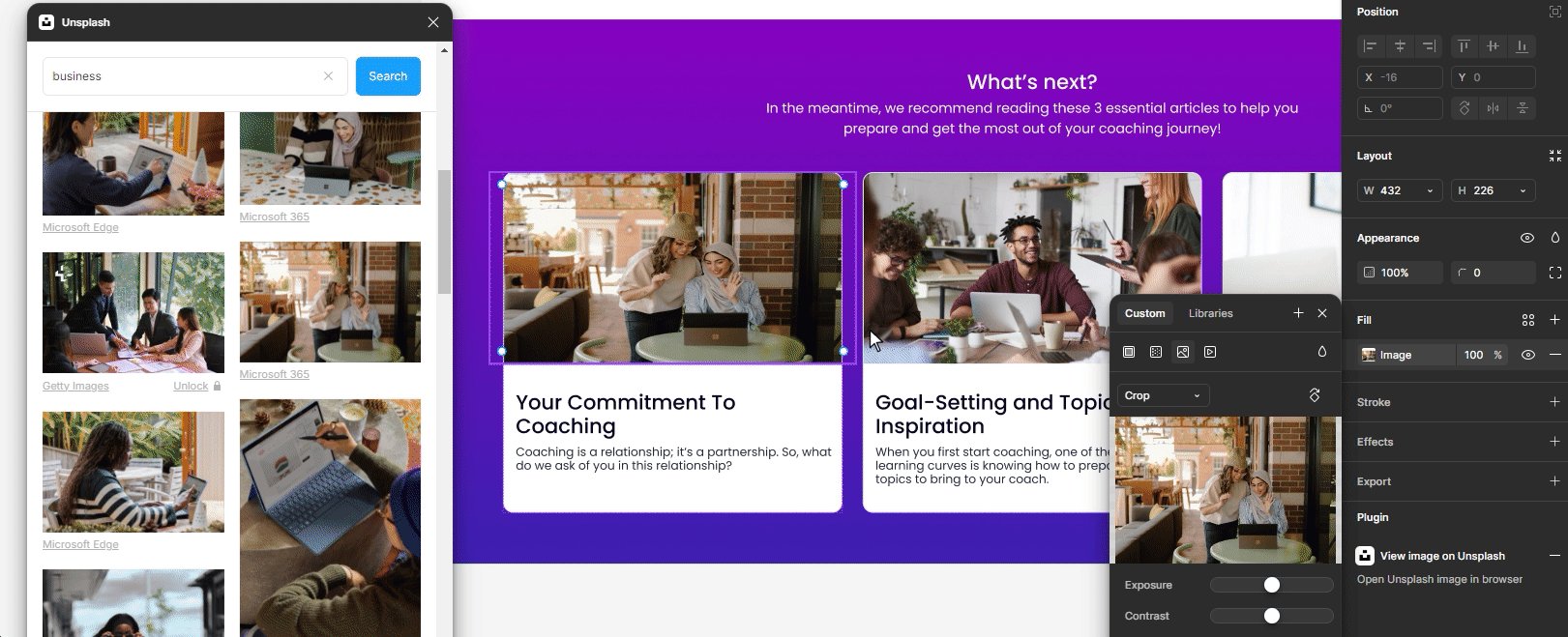
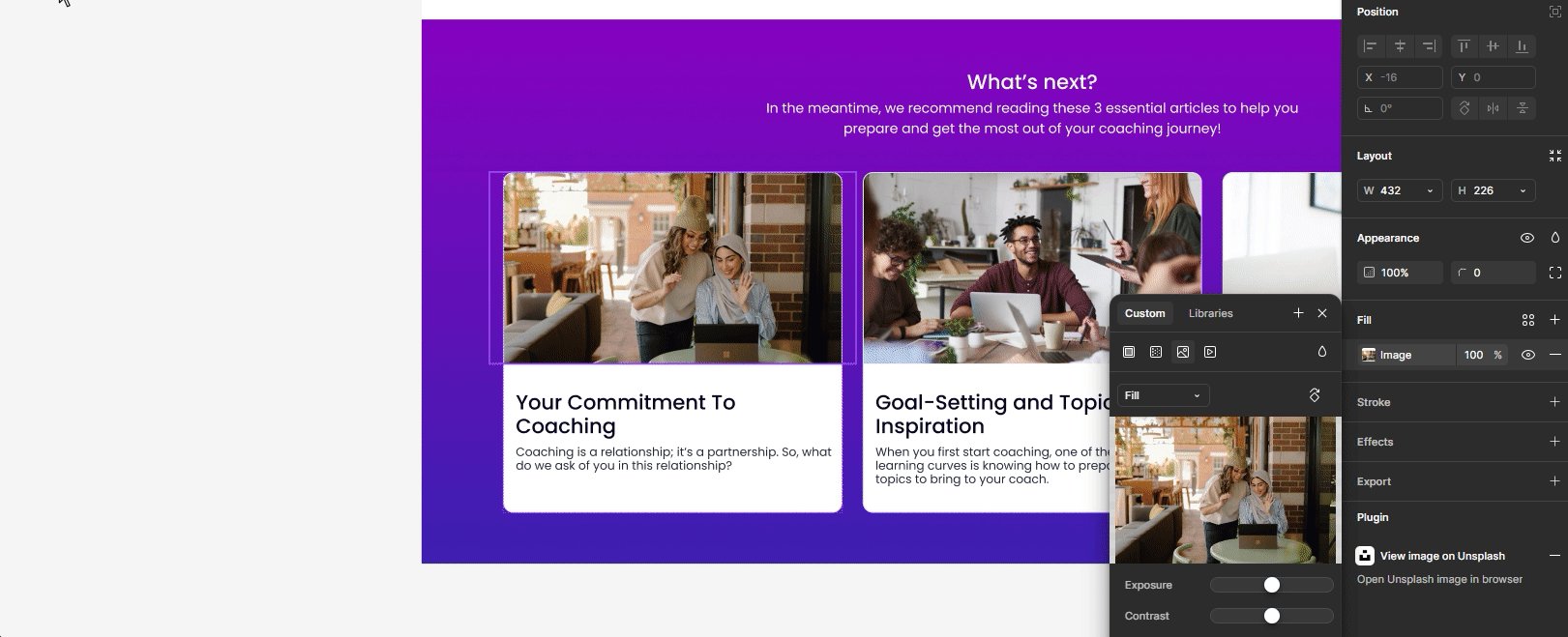
Unsplash: ¿de verdad tengo que explicar algo de Unsplash? Es lo más en la web y es lo más en Figma: te permite buscar fotos gratuitas y de buena calidad para usar en tus diseños. Super cómodo y práctico de usar. Recomendadísimo.

Y, ¿vos? ¿Usás plugins de Figma? ¿Sin cuáles no podés vivir? Contame en los comentarios 💬 y dejame algunos aplausos si te sirvió el artículo. 👏